Dibawah ini ada 3 script untuk membuat tombol/button
share artikel berikut preview gambarnya :
1.
Kode script button share style-1:
<!-- AddThis Button BEGIN -->
<b:if cond='data:blog.pageType ==
"item"'>
<div class="addthis_toolbox
addthis_default_style ">
<a
class="addthis_button_preferred_1"></a>
<a
class="addthis_button_preferred_2"></a>
<a
class="addthis_button_preferred_3"></a>
<a
class="addthis_button_preferred_4"></a>
<a
class="addthis_button_compact"></a>
<a class="addthis_counter
addthis_bubble_style"></a>
</div></b:if>
<script type="text/javascript"
src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4e71feed783c3890"></script>
<!-- AddThis Button END -->
2.
Kode script button share style-2:
<!-- AddThis Button BEGIN -->
<b:if cond='data:blog.pageType ==
"item"'>
<div class="addthis_toolbox
addthis_default_style addthis_32x32_style">
<a
class="addthis_button_preferred_1"></a>
<a
class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a
class="addthis_button_preferred_4"></a>
<a
class="addthis_button_compact"></a>
<a class="addthis_counter
addthis_bubble_style"></a>
</div></b:if>
<script type="text/javascript"
src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4e71ff8750bee738"></script>
<!-- AddThis Button END -->
3.
Kode script button share style-3:
<!-- AddThis Button BEGIN -->
<b:if cond='data:blog.pageType ==
"item"'>
<div class="addthis_toolbox
addthis_default_style ">
<a
class="addthis_button_facebook_like"
fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a
class="addthis_button_google_plusone"
g:plusone:size="medium"></a>
<a class="addthis_counter
addthis_pill_style"></a>
</div></b:if>
<script type="text/javascript"
src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4e71fdea5bff8d67"></script>
<!-- AddThis Button END -->
Nah dari 3 style button
share social bookmark yang ada diatas, tinggal sobat pilih aja mau
menggunakan yang mana. Adapun cara pemasangannya pada template, ikuti
langkah-langkah dibawah ini :
1.
Login ke dashboard blogger anda.
2.
Pilih Rancangan > Edit HTML, centang Expand
widget template.
3.
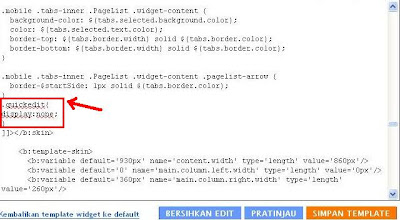
Cari kode <data:post.body/> atau kode <div
class='post-header-line-1'/> pada template anda ( salah
satunya saja ! ) dan letakkan script button sharenya diatas kode tadi.
4.
Save template dan lihat hasilnya.